Stranded in the middle of the sun-scorched desert, Las Vegas has earned a reputation as an oasis of sin. Travelers are drawn to its glittering strip in search of release… release from their families, their desk jobs, and the day-to-day grind. They find pleasure in the comfort of strangers, in the thrill of chance, and in over-indulgence. It’s as if there were something deep underneath the cracked, dry earth; some dark force whispering in ears, pressing you to go further, to do more, to satisfy your most secret desires…It’s to this spirit we pay homage.
We want to open a gate, rip a hole in the earth outside of Las Vegas so that travelers can directly pay tribute to the spirit of sin city. Here, you can sacrifice as burnt offerings the things you wish to leave behind: old photos in your wallet, your neck ties, the ring you still wear after all this time…It is a spot to embrace all that vegas promises, and to let go of everything else.
Tuesday, May 14, 2013
SX: Project 2 FInal
The design and principles of Dieter Rams all seem to chime a central tone, that the product must be honest about what it is and not try to aspire to anything beyond it's practical usefulness. This is echoed in decisions of form and complexity and often the results are extremely streamlined and in this way bold in their own right. Our Rams exhibit Dieter Rams: Design Principles in Action focuses on walking the audience through various experiences that break that mold, contrasting, refining, reducing, and manipulating these experiences that oppose his principles. The hope is that through the process of understanding each task or moment of engagement, the associated principle will be given new light.
Our color palette is subdued much like many of his products. The type used for the title is more ornate, calling out that contrast that we're looking to establish as a theme, while the body type is also subdued.
An example of a task that an exhibit goer could take part in is that of the principle of understandable. There are a large pair of dice, one with the front halves of animals printed on them, the other with five blank sides and a bowling ball printed on one. This illustrates the failure of a product that you know the core purpose of, yet it is not self explanatory because of confusing form or unneeded
functionality.
Our color palette is subdued much like many of his products. The type used for the title is more ornate, calling out that contrast that we're looking to establish as a theme, while the body type is also subdued.
An example of a task that an exhibit goer could take part in is that of the principle of understandable. There are a large pair of dice, one with the front halves of animals printed on them, the other with five blank sides and a bowling ball printed on one. This illustrates the failure of a product that you know the core purpose of, yet it is not self explanatory because of confusing form or unneeded
functionality.
SX: Project 1 Final
Kansas City Art Institute is a place for creatives to pursue their artistic freedom, growth, and expression. They can aim their future in any direction they choose. The base of our design and intentions lie within the passion and creativity found in the students, the energy and vibrancy of the culture on campus, and the depth and complexity of the art making process.
We wanted to use textures and colors that would adapt as KCAI changes and grows. The materials we are using to embody the depth and complexity of KCAI are perforated metal, painted metal and Plexiglas glass. The metal has a square pattern punched out for the perforation. We liked highlighting the color choices peaking out as a viewer sees it from different angles. From a distance the signage appears as one solid block but when examined upon closely you’ll notice that it’s not just one piece of material, but rather a layering of several materials. This reinforces the fact that nothing is as simple as it seems, which we can all agree is true in the creative process.
Creatives have the ability to mold their life into a successful career in unconventional ways. This ability means we can craft success in infinite amounts of ways, which way will you let KCAI lead you?
Monday, May 13, 2013
SX: Project 2
For our final project in SX Collin and I decided to create a monument to the spirit of Sin City, Las Vegas. We knew that our monument would not be to an object or a person. This would not be a memorial to an important figure, but rather a celebration to everything that represents the spirit of Las Vegas.
The experience we wanted to create was one that could be actively integrated into everyday life (in Sin City), not one you visit solely on special occasions. Usually, a monument calls for a visit at a particular time of year, suggests recognition of a particular event, or to evoke a particular emotion. Our monument allows the viewer to create their significant moment by declaring a divorce from their past and saying hello to new adventures in Sin City.
With this monument, one of our goals was to challenge the idea of a monument. We asked ourselves how we could create an experience that is atypical, but still maintain an element of importance and legitimacy. This was a bit of a challenge considering that we wanted to approach this monument with the idea that this monument was an opening into the earth. We decided that it was best with our concept that the hole not look man made, that it look like mother nature herself could not stop this gate from forming.
The experience we wanted to create was one that could be actively integrated into everyday life (in Sin City), not one you visit solely on special occasions. Usually, a monument calls for a visit at a particular time of year, suggests recognition of a particular event, or to evoke a particular emotion. Our monument allows the viewer to create their significant moment by declaring a divorce from their past and saying hello to new adventures in Sin City.
With this monument, one of our goals was to challenge the idea of a monument. We asked ourselves how we could create an experience that is atypical, but still maintain an element of importance and legitimacy. This was a bit of a challenge considering that we wanted to approach this monument with the idea that this monument was an opening into the earth. We decided that it was best with our concept that the hole not look man made, that it look like mother nature herself could not stop this gate from forming.
Wednesday, April 17, 2013
DP: WEEK 12
The past week has been about making my mobile app move. Animation, animation, animation. Usually I would turn to keynote to animate and present a final presentation, but this time around I have chosen to use After Effects. I should have used keynote to create this presentation, given my lack of technical skills, but I decided to go this route because of its potential and capabilities.
What truly convinced me to do this in After Effects is that I feel, as a graduating senior, I should have some ability to present a mobile app with motion that is a bit more advanced than your typical keynote fade in and fade out. And my degree project was the perfect opportunity to challenge myself. I am not very good at driving After Effects as it's been a very long while since I have used this program (effectively). So suffice it to say that this has been a challenge. The fourteen seconds I have animated took hours and hours that could've taken some of my other classmates only two or three. This brings up an uncomfortable question that I couldn't help but ask myself…is my struggle with the software worth the output? This isn't a question of whether my hard work is worth it because I absolutely believe it is. Looking at what I have created so far I am happy with what I see on screen. And I am pleased with myself that I have made it happen. This animation marathon has already taught me plenty about the software, workflow, and about the ability to surprise myself. But the question on my mind is when dealing with such a challenge, at what point do you stop and say "this is too difficult" and think of other ways to achieve a similar end result that you are capable of? In the middle of a project? Almost, just before the end? This question has plagued me for some time.
Do you truck through the difficulty at the expense of the final product for the sake of a learning experience? Or do you take a bite of what you know you like and can easily digest and follow through with ease? I know this question depends on the individual, the circumstances, and what is at stake. But this issue has to be mentioned in my process for there was a moment where I thought I made a huge mistake taking this on. With a grand thank you to Sam, an After Effects guru, for showing me a few tricks, I chose to stick it out and put in the many hours it takes for me to get this done. I have started early enough that I can afford to make mistakes and it be alright because it is not due tomorrow. Right now I am about half way done with my animation, and I plan on getting this done by friday evening.
What truly convinced me to do this in After Effects is that I feel, as a graduating senior, I should have some ability to present a mobile app with motion that is a bit more advanced than your typical keynote fade in and fade out. And my degree project was the perfect opportunity to challenge myself. I am not very good at driving After Effects as it's been a very long while since I have used this program (effectively). So suffice it to say that this has been a challenge. The fourteen seconds I have animated took hours and hours that could've taken some of my other classmates only two or three. This brings up an uncomfortable question that I couldn't help but ask myself…is my struggle with the software worth the output? This isn't a question of whether my hard work is worth it because I absolutely believe it is. Looking at what I have created so far I am happy with what I see on screen. And I am pleased with myself that I have made it happen. This animation marathon has already taught me plenty about the software, workflow, and about the ability to surprise myself. But the question on my mind is when dealing with such a challenge, at what point do you stop and say "this is too difficult" and think of other ways to achieve a similar end result that you are capable of? In the middle of a project? Almost, just before the end? This question has plagued me for some time.
Do you truck through the difficulty at the expense of the final product for the sake of a learning experience? Or do you take a bite of what you know you like and can easily digest and follow through with ease? I know this question depends on the individual, the circumstances, and what is at stake. But this issue has to be mentioned in my process for there was a moment where I thought I made a huge mistake taking this on. With a grand thank you to Sam, an After Effects guru, for showing me a few tricks, I chose to stick it out and put in the many hours it takes for me to get this done. I have started early enough that I can afford to make mistakes and it be alright because it is not due tomorrow. Right now I am about half way done with my animation, and I plan on getting this done by friday evening.
Wednesday, April 10, 2013
DP: Week 11
At this point in my degree project. I am in the initial stages of beginning my animation. And by beginning I mean preparing my files for proper and effective workflow. While this is my process blog on my journey to completing my degree project I suppose it's appropriate to log the things I have learned while producing.
First thing I've learned (thanks to McKenzie) is that illustrator allows you to choose devices as art boards so that in one click you can have the proper dimensions for your design. The second, and most importantly, is to maintain focus on designing for the final presentation. This being said, I have realized in this initial animation stage, that designing for the actual iphone 5 is fun. You can see your app in context and is physically in your hands at a beautiful high resolution, where it feels almost real, even though it's just a simple .png. The excitement for your app reaches an all time high (especially after trying everything in your power to make it not look pixelated for 4 days). But now these very high res files have a difficult time moving from place to place like say moving to and fro. Like say in After Effects? The file is so large that the smallest item on my screen falls off the composition in AE and doesn't even flinch when I try to move it. Essentially I will have to reduce my file size into a quarter of the original to make movement happen. A little reminder that the final presentation is what I should be designing for (DUH JESSICA!).A bit of a set back, wel not set back but longer preparation than intended. All shall be well.

First thing I've learned (thanks to McKenzie) is that illustrator allows you to choose devices as art boards so that in one click you can have the proper dimensions for your design. The second, and most importantly, is to maintain focus on designing for the final presentation. This being said, I have realized in this initial animation stage, that designing for the actual iphone 5 is fun. You can see your app in context and is physically in your hands at a beautiful high resolution, where it feels almost real, even though it's just a simple .png. The excitement for your app reaches an all time high (especially after trying everything in your power to make it not look pixelated for 4 days). But now these very high res files have a difficult time moving from place to place like say moving to and fro. Like say in After Effects? The file is so large that the smallest item on my screen falls off the composition in AE and doesn't even flinch when I try to move it. Essentially I will have to reduce my file size into a quarter of the original to make movement happen. A little reminder that the final presentation is what I should be designing for (DUH JESSICA!).A bit of a set back, wel not set back but longer preparation than intended. All shall be well.

Wednesday, April 03, 2013
DP:Week 10
This week has been all about clarity. I have been going through my mobile application this week tying loose ends and filling the holes I may have overlooked when initially creating this system.
While reviewing what I have made so far I realized that I forgot all about the tools that actually help you save your money. These tools allow the user to set hard limits on their spending. They can choose how much they spend at certain stores and utilize GPS features that remind them about the items in their piggy banks if they are at a store for too long so that they don't fully give into temptation.
With this in mind, I have omitted the money pot feature. The money pot was a place where you pull money from your bank accounts so the user can easily distribute it amongst their individual reserves. Upon reflection this step seemed unnecessary and forced the user to switch screens back and forth if they ran out of money in their money pot. I have found a better solution for this. Rather than having a separate place to pull money, I have incorporated a drop down menu that appears on the same screen where the user creates each individual reserve. This solution allows the user to see their accounts as they divide their money in the reserves.
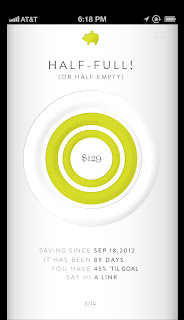
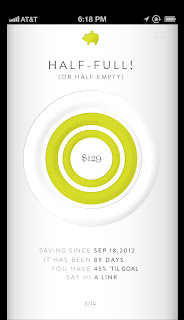
I have also added a bevel effect to my interface so that the user can easily how much progress they have left until they reach their goal.I want the concept of "filling" to be felt throughout my app, just as a little reference to filling a piggy bank.
While reviewing what I have made so far I realized that I forgot all about the tools that actually help you save your money. These tools allow the user to set hard limits on their spending. They can choose how much they spend at certain stores and utilize GPS features that remind them about the items in their piggy banks if they are at a store for too long so that they don't fully give into temptation.
With this in mind, I have omitted the money pot feature. The money pot was a place where you pull money from your bank accounts so the user can easily distribute it amongst their individual reserves. Upon reflection this step seemed unnecessary and forced the user to switch screens back and forth if they ran out of money in their money pot. I have found a better solution for this. Rather than having a separate place to pull money, I have incorporated a drop down menu that appears on the same screen where the user creates each individual reserve. This solution allows the user to see their accounts as they divide their money in the reserves.
I have also added a bevel effect to my interface so that the user can easily how much progress they have left until they reach their goal.I want the concept of "filling" to be felt throughout my app, just as a little reference to filling a piggy bank.
Wednesday, March 27, 2013
DP: Week 9
I've been building the screens for the app. I've been focusing on the aesthetic of the system as a whole and doing lots and lots of iterating.
As of right now, looking at my screens together I am noticing that it is all very monochromatic. This isn't very problematic, but I feel that this calls for an element that contrasts the green and yellow heavy color palette.
Wednesday, March 13, 2013
DP: Week 7
This past week we had midterm presentations in which we had to present our progress. This put a bit of a fire under my ass to produce the visuals for my degree project. Luckily, I have known the shade of green to apply to this system for quite sometime, but it was the interface and functionality of the mobile app that I needed to really sit and ponder.
I turned to my subject matter for inspiration. No one really carries around cash or change for that matter. In fact, if my washer and dryer didn't require quarters I would never set eyes on loose change. But the coin has inspired the functionality of the app. The navigation has split the screen into quarters, much like the increments in which companies check their finances. Each of these quarters will flip to reveal the other side which holds the content.
The overall feel will look like this little swatch here. Im sticking to vibrant and happy greens and yellows with a hint of diagonal stripe. I chose to use Brandon Grotesque for it's fun yet refined qualities and I also threw in a little Eames Century for the numerals.
I am still in the process of finding the right name for my system. I want to keep the name fun and accurate in describing the app, but I also want it to be memorable. I have entertained the possibilities of:
Rein
InCheck
Squelch
I turned to my subject matter for inspiration. No one really carries around cash or change for that matter. In fact, if my washer and dryer didn't require quarters I would never set eyes on loose change. But the coin has inspired the functionality of the app. The navigation has split the screen into quarters, much like the increments in which companies check their finances. Each of these quarters will flip to reveal the other side which holds the content.
The overall feel will look like this little swatch here. Im sticking to vibrant and happy greens and yellows with a hint of diagonal stripe. I chose to use Brandon Grotesque for it's fun yet refined qualities and I also threw in a little Eames Century for the numerals.
These are the piggy banks/reserves. I'm still not sure what the official name of these are yet.
This is what the navigation screen will look like.
This is an overview of the piggy banks/reserves.
This is a view of an individual piggy bank/reserve once you have tapped on it for further specs.
I am still in the process of finding the right name for my system. I want to keep the name fun and accurate in describing the app, but I also want it to be memorable. I have entertained the possibilities of:
Rein
InCheck
Squelch
I have been plugging in each name into the sentence, "You haven't heard of _______________?" Of these candidates I like InCheck (for the obvious pun), but I am also on board with Squelch. This word sounds silly and is a bit strange but it means to restrain. More than likely, incheck might win.
Friday, March 08, 2013
Assessment
Howdy.
So far, spatial has been some what challenging and it has been quite the learning experience. The spatial experience is different from what we have been learning in our other design courses the past couple of years because it is a discipline that lives in a three dimensional space and requires interaction for it to be successful.
This interaction calls for an emphasis on scale. Having the correct scale can determine how successfully it functions in the space, such as directional way finding. The scale of the structure should not overwhelm the space but it should be large enough for the viewer to see at a distance. One can not determine the success of scale without putting it in context. Understanding the context and doing so very early in the process can effect how successful it is in the end. Sketching for an environment is not as easily done on the screen as if you were designing a poster. The designer must go into the space and see for themselves how each element will fit.
So far, spatial has been some what challenging and it has been quite the learning experience. The spatial experience is different from what we have been learning in our other design courses the past couple of years because it is a discipline that lives in a three dimensional space and requires interaction for it to be successful.
This interaction calls for an emphasis on scale. Having the correct scale can determine how successfully it functions in the space, such as directional way finding. The scale of the structure should not overwhelm the space but it should be large enough for the viewer to see at a distance. One can not determine the success of scale without putting it in context. Understanding the context and doing so very early in the process can effect how successful it is in the end. Sketching for an environment is not as easily done on the screen as if you were designing a poster. The designer must go into the space and see for themselves how each element will fit.
Wednesday, March 06, 2013
DP: Week 6
Below you will find my low content wire frames. This set of wire frames focuses on the creation of individual reserves. It includes the initial set up of creating a log-in and plugging in your bank account(s). As of this moment I have a few tweaks to make to these such as, being more clear about how the money pot feature works and working on the success navigation.
But overall I think I have the way my app is going to function. What I need to focus on now is the branding/look and feel/the entire design of this service. This is the fun part, or at least it should be. But right now I'm feeling a little nervous about visualizing this. Mostly because I am placing WAY too much pressure on myself to have something good, but I just need to take a breath and remember that exploring visually is the best part of this job.
I have a little bit of an idea of what I am envisioning, but as per usual I am going to let the content/subject inspire where it leads.
The Booklet
The tiny booklet that initiates this system is 12 pages. The size I'm working at is 2 in. x 3.5 in. The booklet will have an introduction, statistics, and where you can get the poster/app. Because the main artifact in this system is the app, I am going to design that first and then come back and apply it to the tiny booklet once I have nailed the visuals for the app.
The booklet is intended to advertise the system. It will start off with a little humor/sarcasm, then trail into a few statistics, and finally tell you how to acquire the app.
As previously mentioned I don't have a design direction, but I have played with the calendar that will be featured on the poster, which will now be presented to the user when they reach their 1 year mark with the app.
Sunday, March 03, 2013
SX: Dieter Rams
The essence of Dieter Rams lies within his ten principles. In collaboration with Michael, we've decided that while it is the goal to reflect these principles in our spatial design of the H&R space, it is also one of our goals to transform it into a space that can provide a new experience for these principles.
The underlying concept of our proposed exhibition is the idea of:
perspective reduction transformation deconstruction
Floor One
The first floor of the H&R space will house the introduction to this exhibit. This introduction will include standard bio information and a summary of the exhibition, but it will also have a wall gridded with a mixture of products design by Rams and products not designed by the man himself, in order to showcase the comparison of the success of the form and function of these products.
The second gallery will incorporate augmented reality to provide a new perspective on the forms and processes of Rams. This will be made possible by having a white structure attached to the wall that mimics a few select Rams products and a free standing tablet/viewfinder that the user can interact with in order to gain knowledge about the product.
Floor Two
The second floor will include a viewing room. This room will have a curated cue of products, commercials, videos that are inspired by Dieter Rams. This is a way to get the viewer to understand just how influential Rams' products are in the world of design.
The larger gallery will be a breakdown/deconstruction of everyday products into a product designed by Rams. The space will have two additional walls providing a linear pathway for the users to follow. One side of each wall will showcase the beginning and ending of this transformation. When the viewer stands at a certain point they can see the before and after side by side.
Saturday, March 02, 2013
DP: Week 5
Well, this last blog post escaped me on Wednesday and didn't realize it until now, but here it is anyway because I need to figure out where it is I stand with my degree project. I've begun my low content wire frames for the mobile app. This was a good way for me to figure out just how the heck this app is going to work. I've been pondering which features I am going to focus on and have settled on showcasing the power of the piggy banks.
While the app allows you to track all of your spending, view monthly graphs, and easily access your balance, the piggy banks is what makes this application different form all of the others. And for this reason I have to make sure that the function of this is useful so that it can be a part of the users life as a tool not a recreational action of bordem. The piggy bank feature allows the user to move money around in their bank account into different reserves so that they can keep in mind what it is they are saving for.
The skeleton of the poster is also coming along. (Making circles line up is quite tricky, btw) The poster will allow for a for a fill-in-the-blank monthly goal to help save money. For instance, if you wanted to give up Starbucks coffee for the month you simply write in your goal and track whether or not you were successful each day for that month. Since the calendar is a full year, it would be difficult to stick to a rule such as this for 12 months. But if the user can stick to it for two months and decides that a third month would be miserable, then the user can change their goal for the next month to something less miserable. Little everyday reminders of reflection such as this can help you stay aware of the behavior you're trying to change. Kind of like in kindergarten when you colored in green, yellow, or red on your daily conduct folder. Isn't the saying, "one day at a time" usually the most effective?
Subscribe to:
Posts (Atom)


















































